Building a scalable web site using AWS/Docker/Terraform
This page was converted from my old blog and hasn't been reviewed. If you see an error please let me know in the comments.
In the past I have written posts about using infrastructure as code to deploy your web applications in a repeatable and controllable fashion using the concept of infrastructure as code. I will walk you through step by step in using Terraform to create your highly redundant and scalable website.
I will focus on techniques that illustrate AWS best practices and the use of Terraform. I will not focus on optimizing WordPress itself. There are numerous plugins and hacks that you can do to WordPress to improve things even further but that is beyond the scope of this guide.
I have broken the article down into 5 parts.
- Setting up a VPC
In this part we will setup the basic amazon infrastructure including VPCs, Subnets, and NAT Gateways. - Adding WordPress and RDS
In this part we will add our database and web tier - Adding Redundancy
In this part we will work on improving the redundancy of our site. - Adding Elasticity
In this part we will work on improving the elasticity of our site. - Odds and Ends
Miscellaneous odds and ends that didn’t fit anywhere else.
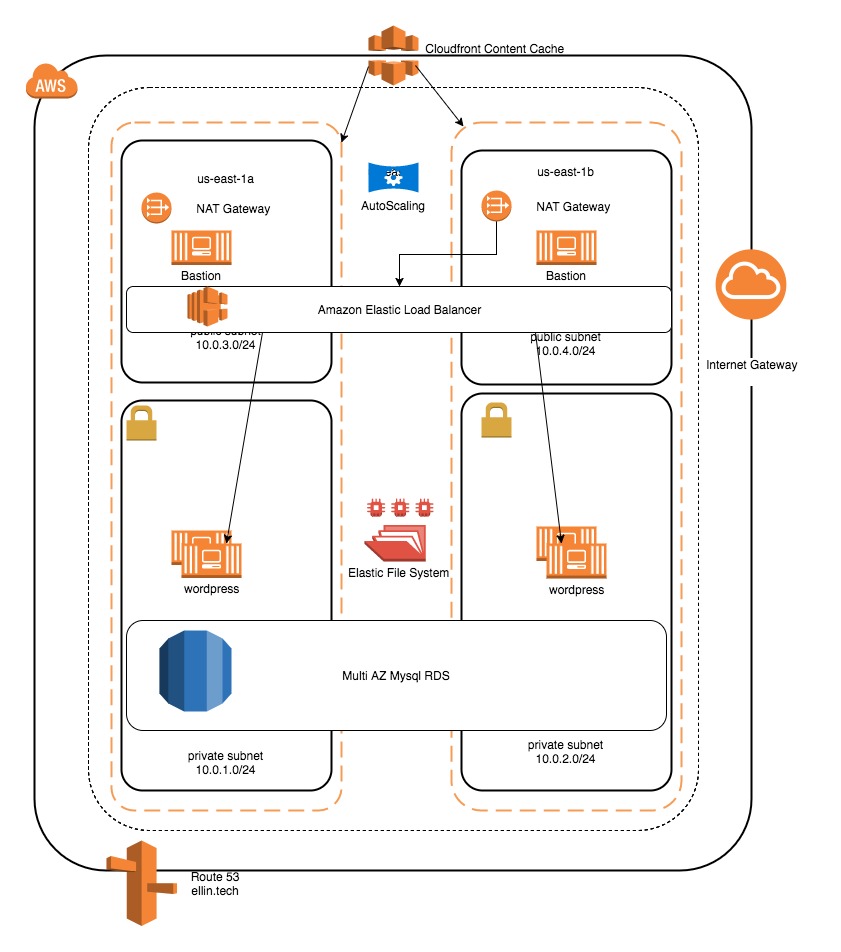
The below picture represents the complete architecture we will be implementing using Terraform.

In order to implement this in your own AWS account you will need to create an Administrative user with a setup of IAM keys. You can place the keys directly in the aws.tpl file or reference a configuration in the ~/.aws directory. See the the Terraform AWS Provider doc for details.
Terraform allows you to build your entire infrastructure using a code you can check into your source code repository. For the most part everything I am going to show you can be accomplished using the free tier. The notable exception to this is the NAT Gateways. NAT Gateways are not included on the free tier and can run upwards of $30/month. If you are price sensitive you may wish to replace the NAT gateway in our examples with a t2.micro instance running the Amazon NAT AMI.
Reference:
Modern Software Development: Infrastructure as Code